Gooey User Interface Design
23 Feb 2023There’s many different fields that one can go into in terms of computer science, there’s algorithms, there’s game design, there’s back end and front end of web design, there’s database management, there’s so many things that I find it hard to remember all of them. UI design falls into the frontend website development, and as someone who’s not an artist in any way shape or form, I find it to be hell. I can’t place the things where I want, and when I do it still looks bad. It’s like painting a picture and thinking “This’ll be good eventually” and then it never is. There are some ways to make it a little bit easier, rather than taking 2 hours to painstakingly draw a single straight line, it’s possible to make it only take 30 minutes!
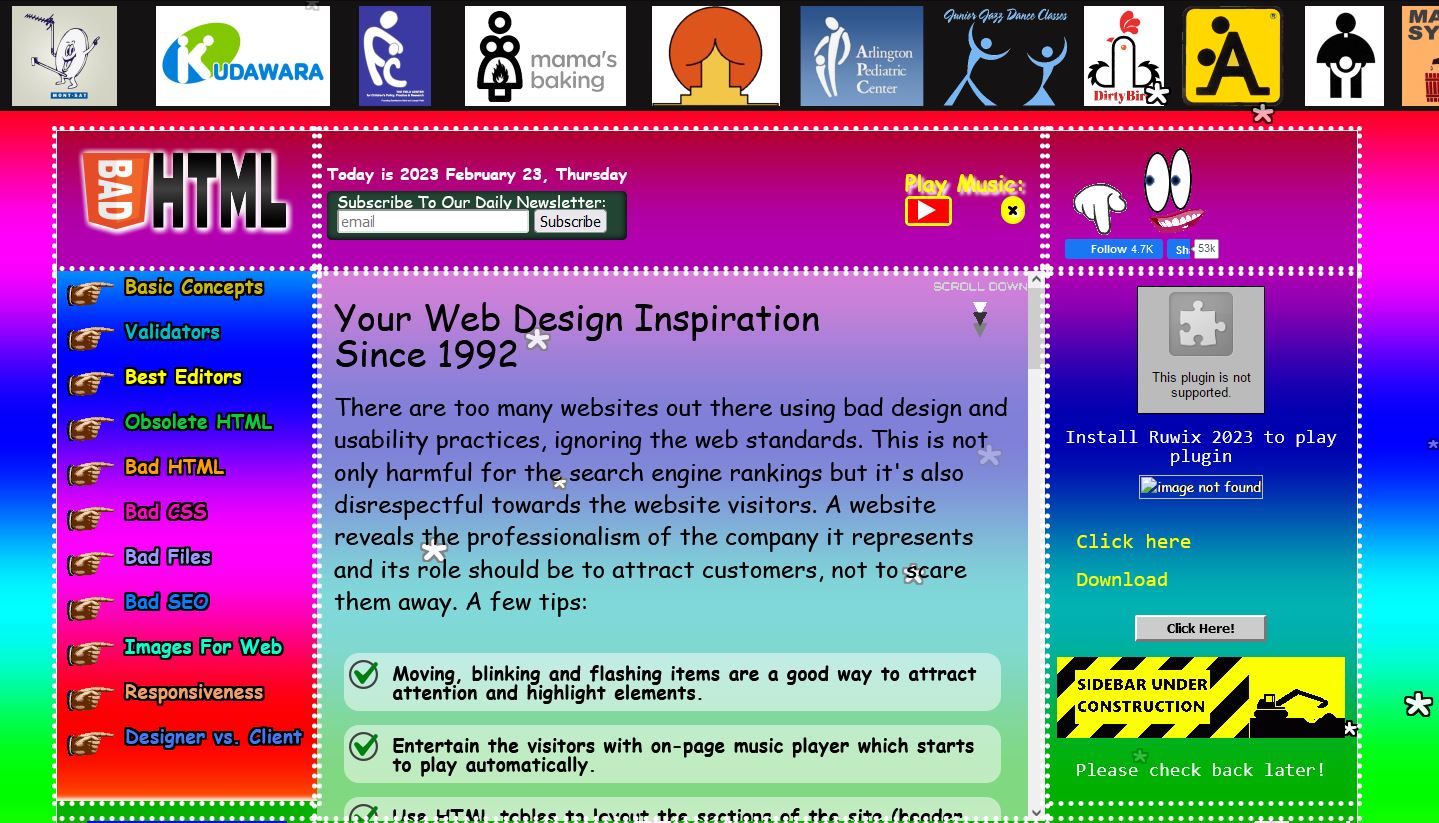
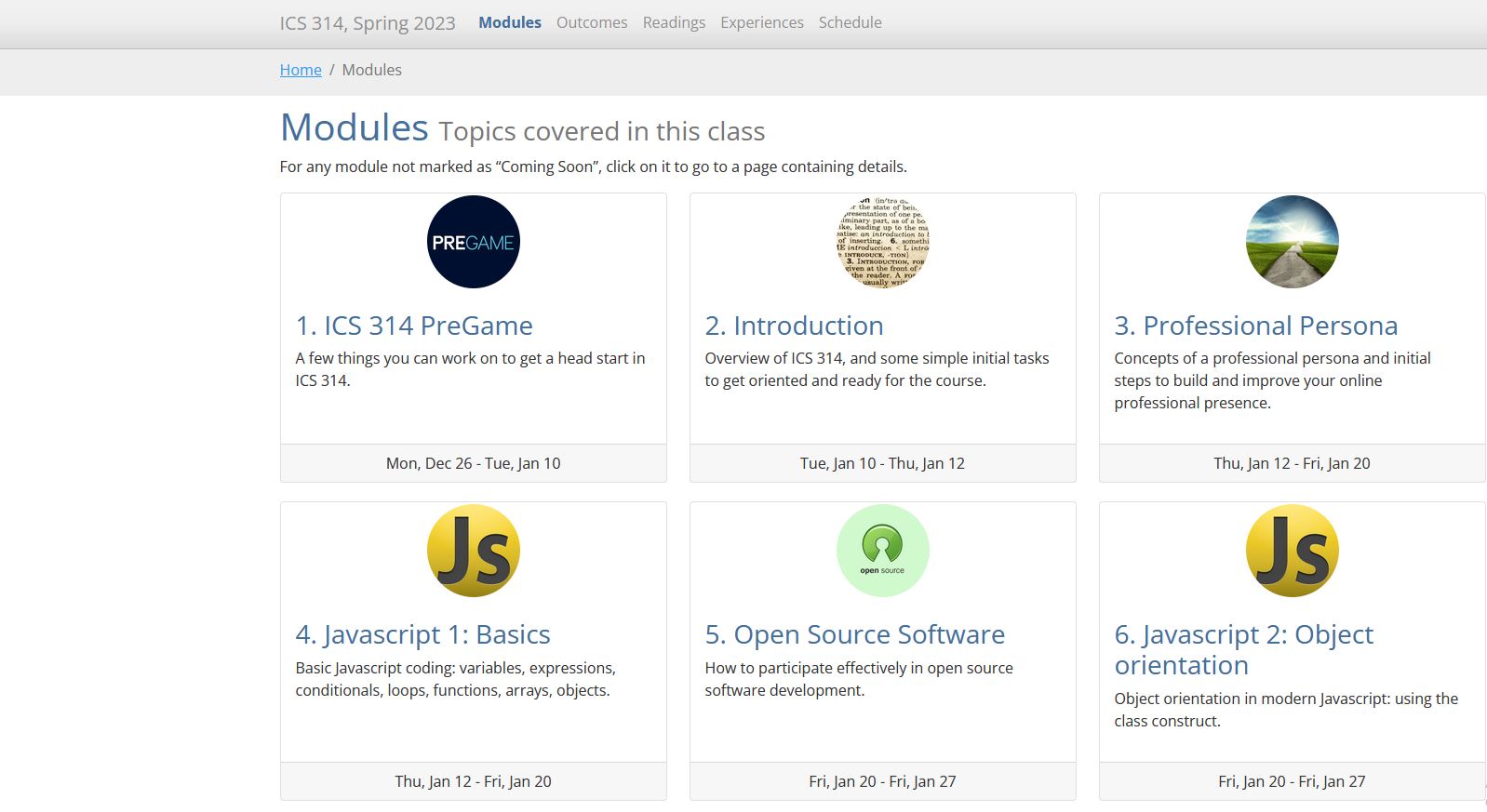
At least, that’s my experience with Bootstrap 5, I’m by no means a web designer, and I have no intention to be, whether it be backend or frontend. However, in the hands of a professional, bootstrap can be made to turn this,


Conclusion
While default html can be used to make both websites shown above, it will take much longer, take up much more space, and is much harder to automate. With bootstrap, if you need to make a similar page, it’s copy and pasting 50 lines of html code, with default html, it’s copy and pasting 150 lines of html code. As such, in the hands of a professional, or even an interested novice, these tools like bootstrap can be very powerful.